 ENG
ENG- Branchen
- Finanzen
Nearshore-Softwareentwicklung für den Finanzsektor – sicher, skalierbar und Compliance-gerechte Lösungen für Banking, Zahlungsverkehr und APIs.
- Einzelhandel
Softwareentwicklung für den Einzelhandel – E-Commerce, Kassensysteme, Logistik und KI-gestützte Personalisierung durch unsere Nearshore-Engineering-Teams.
- Verarbeitende Industrie
Nearshore-Softwareentwicklung für die Industrie – ERP-Systeme, IoT-Plattformen und Automatisierungstools zur Optimierung industrieller Abläufe.
- Finanzen
- Was wir tun
- Services
- Technologien
- Kooperationsmodelle
Kooperationsmodelle passend zu Ihren Bedürfnissen: Komplette Nearshoring Teams, deutschsprachige Experten vor Ort mit Nearshoring-Teams oder gemischte Teams mit unseren Partnern.
- Arbeitsweise
Durch enge Zusammenarbeit mit Ihrem Unternehmen schaffen wir maßgeschneiderte Lösungen, die auf Ihre Anforderungen abgestimmt sind und zu nachhaltigen Ergebnissen führen.
- Über uns
- Wer wir sind
Wir sind ein Full-Service Nearshoring-Anbieter für digitale Softwareprodukte, ein perfekter Partner mit deutschsprachigen Experten vor Ort, Ihre Business-Anforderungen stets im Blick
- Unser Team
Das ProductDock Team ist mit modernen Technologien und Tools vertraut und setzt seit 15 Jahren zusammen mit namhaften Firmen erfolgreiche Projekte um.
- Wozu Nearshoring
Wir kombinieren Nearshore- und Fachwissen vor Ort, um Sie während Ihrer gesamten digitalen Produktreise optimal zu unterstützen. Lassen Sie uns Ihr Business gemeinsam auf das nächste digitale Level anheben.
- Wer wir sind
- Unser Leistungen
- Karriere
- Arbeiten bei ProductDock
Unser Fokus liegt auf der Förderung von Teamarbeit, Kreativität und Empowerment innerhalb unseres Teams von über 120 talentierten Tech-Experten.
- Offene Stellen
Begeistert es dich, an spannenden Projekten mitzuwirken und zu sehen, wie dein Einsatz zu erfolgreichen Ergebnissen führt? Dann bist du bei uns richtig.
- Info Guide für Kandidaten
Wie suchen wir unsere Crew-Mitglieder aus? Wir sehen dich als Teil unserer Crew und erklären gerne unseren Auswahlprozess.
- Arbeiten bei ProductDock
- Newsroom
- News
Folgen Sie unseren neuesten Updates und Veröffentlichungen, damit Sie stets über die aktuellsten Entwicklungen von ProductDock informiert sind.
- Events
Vertiefen Sie Ihr Wissen, indem Sie sich mit Gleichgesinnten vernetzen und an unseren nächsten Veranstaltungen Erfahrungen mit Experten austauschen.
- News
- Blog
- Kontakt

19. Dez. 2023 •2 minutes read
Astro: A unique JS framework for your next project?
Saša Mehmedagić
Every month, the PD team organizes FridayTalk, a knowledge-sharing session. In the most recent one, our software developer, Saša Mehmedagić, presented a talk titled “Astro – Is it simply another Javascript framework? Let’s explore why it could be a compelling choice for your upcoming project.”
Saša compared Astro with other Javascript frameworks, delving into topics such as rendering strategies, performance metrics, SEO implications, and more. The emphasis of Saša’s presentation wasn’t on teaching coding techniques specific to Astro. Instead, the session aimed to introduce foundational concepts regarding how contemporary frameworks leverage Javascript in both browser and server environments. This approach is designed to benefit individuals new to both frontend and backend development, as well as those unfamiliar with coding.
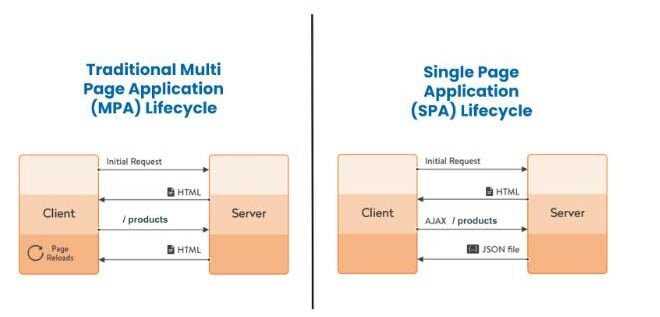
Differences between multi-page applications (MPA) and single-page applications (SPA)

When highlighting the advantages of traditional multi-page applications (MPA), Saša singled out all heavy lifting on the server (SSR), which results in the final page content being returned in a single request/response. Additionally, he added as a benefit of MPA that there is little to no JavaScript shipped to the client. On the other hand, the disadvantages of traditional multi-page applications (MPA) include that every new page has to be loaded, frontend and backend development are more complex to split, and there is limited client-side state retention. Also, each page load typically resets the state unless explicitly managed through server-side sessions or cookies.
As for the advantages of traditional single-page applications (SPA), Saša points out highly reactive, mobile-like applications, no page reload waiting times when navigating, better state retention, and frontend and backend development are decoupled. The drawbacks of the traditional single-page applications (SPA) include the fact that the final content is generated within the browser, which can pose certain limitations. Moreover, it’s not SEO-friendly, and most heavy lifting happens on the client (CSR), with a more complex architecture and a more rigid scale.
Rendering strategies and techniques
After this comparison, Saša referred to different rendering strategies and techniques that modern JS frameworks utilize. He explained the pros and cons in detail for each: CSR, SSR, SSG, and ISR.
Further, by stating the things to consider when choosing the proper framework for your new project (project requirements, developer’s experience and ease of learning, performance, SEO, rendering capabilities, and component reusability and modularity), Saša answered the main question – Why did he choose Astro for his new project?
Why choose Astro?
Some of the reasons mentioned at the session were:
- Island architecture (mixing static and dynamic parts of your page with complete control)
- Excellent docs and community
- Powerful CLI and extensions
- Performance first – by default, ships ZERO Javascript
- Astro is compatible with the most popular frameworks for interactive parts of your app
- Working with Astro feels like working with vanilla HTML, CSS, and JS, which makes so much sense
- Works with markdown files out of the box (data collection and type safety) + MD/X support
- easy to implement API routes thanks to SSR capabilities
- In the end, Saša showed us a few examples and code demos.

Conclusion
Saša’s goal for this session was to pass on his experience to the PD crew and hopefully spark our enthusiasm for Astro or, at the very least, broaden our perspective and understanding of modern Javascript frameworks. He succeeded in this and showed that he is part of the PD crew for a reason, which is always ready for new knowledge, research, discussions, and constant improvement and learning.



