 DE
DE- Industries
- Finance
Nearshore software development for finance—secure, scalable, and compliant solutions for banking, payments, and APIs.
- Retail
Retail software development services—e-commerce, POS, logistics, and AI-driven personalization from nearshore engineering teams.
- Manufacturing
Nearshore manufacturing software development—ERP systems, IoT platforms, and automation tools to optimize industrial operations.
- Finance
- What we do
- Services
- Software modernization services
- Cloud solutions
- AI – Artificial intelligence
- Idea validation & Product development services
- Digital solutions
- Integration for digital ecosystems
- A11y – Accessibility
- QA – Test development
- Technologies
- Front-end
- Back-end
- DevOps & CI/CD
- Cloud
- Mobile
- Collaboration models
- Collaboration models
Explore collaboration models customized to your specific needs: Complete nearshoring teams, Local heroes from partners with the nearshoring team, or Mixed tech teams with partners.
- Way of work
Through close collaboration with your business, we create customized solutions aligned with your specific requirements, resulting in sustainable outcomes.
- Collaboration models
- Services
- About Us
- Who we are
We are a full-service nearshoring provider for digital software products, uniquely positioned as a high-quality partner with native-speaking local experts, perfectly aligned with your business needs.
- Meet our team
ProductDock’s experienced team proficient in modern technologies and tools, boasts 15 years of successful projects, collaborating with prominent companies.
- Why nearshoring
Elevate your business efficiently with our premium full-service software development services that blend nearshore and local expertise to support you throughout your digital product journey.
- Who we are
- Our work
- Career
- Life at ProductDock
We’re all about fostering teamwork, creativity, and empowerment within our team of over 120 incredibly talented experts in modern technologies.
- Open positions
Do you enjoy working on exciting projects and feel rewarded when those efforts are successful? If so, we’d like you to join our team.
- Hiring guide
How we choose our crew members? We think of you as a member of our crew. We are happy to share our process with you!
- Rookie boot camp internship
Start your IT journey with Rookie boot camp, our paid internship program where students and graduates build skills, gain confidence, and get real-world experience.
- Life at ProductDock
- Newsroom
- News
Stay engaged with our most recent updates and releases, ensuring you are always up-to-date with the latest developments in the dynamic world of ProductDock.
- Events
Expand your expertise through networking with like-minded individuals and engaging in knowledge-sharing sessions at our upcoming events.
- News
- Blog
- Get in touch

19. Dec 2023 •2 minutes read
Astro: A unique JS framework for your next project?
Saša Mehmedagić
Every month, the PD team organizes FridayTalk, a knowledge-sharing session. In the most recent one, our software developer, Saša Mehmedagić, presented a talk titled “Astro – Is it simply another Javascript framework? Let’s explore why it could be a compelling choice for your upcoming project.”
Saša compared Astro JS framework with other Javascript frameworks, delving into topics such as rendering strategies, performance metrics, SEO implications, and more. The emphasis of Saša’s presentation wasn’t on teaching coding techniques specific to Astro. Instead, the session aimed to introduce foundational concepts regarding how contemporary frameworks leverage Javascript in both browser and server environments. This approach is designed to benefit individuals new to both frontend and backend development, as well as those unfamiliar with coding.
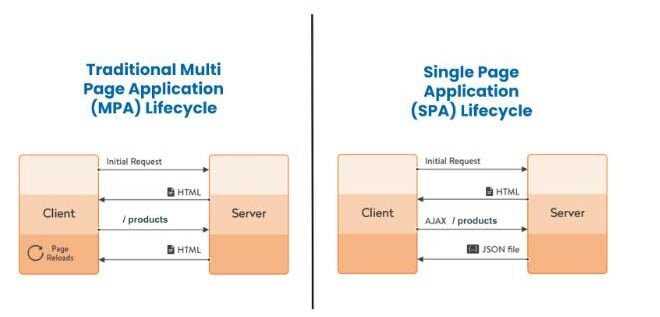
Differences between multi-page applications (MPA) and single-page applications (SPA)

When highlighting the advantages of traditional multi-page applications (MPA), Saša singled out all heavy lifting on the server (SSR), which results in the final page content being returned in a single request/response. Additionally, he added as a benefit of MPA that there is little to no JavaScript shipped to the client. On the other hand, the disadvantages of traditional multi-page applications (MPA) include that every new page has to be loaded, frontend and backend development are more complex to split, and there is limited client-side state retention. Also, each page load typically resets the state unless explicitly managed through server-side sessions or cookies.
As for the advantages of traditional single-page applications (SPA), Saša points out highly reactive, mobile-like applications, no page reload waiting times when navigating, better state retention, and frontend and backend development are decoupled. The drawbacks of the traditional single-page applications (SPA) include the fact that the final content is generated within the browser, which can pose certain limitations. Moreover, it’s not SEO-friendly, and most heavy lifting happens on the client (CSR), with a more complex architecture and a more rigid scale.
Rendering strategies and techniques
After this comparison, Saša referred to different rendering strategies and techniques that modern JS frameworks utilize. He explained the pros and cons in detail for each: CSR, SSR, SSG, and ISR.
Further, by stating the things to consider when choosing the proper framework for your new project (project requirements, developer’s experience and ease of learning, performance, SEO, rendering capabilities, and component reusability and modularity), Saša answered the main question – Why did he choose Astro JS framework for his new project?
Why choose Astro JS Framework?
Some of the reasons mentioned at the session were:
- Island architecture (mixing static and dynamic parts of your page with complete control)
- Excellent docs and community
- Powerful CLI and extensions
- Performance first – by default, ships ZERO Javascript
- Astro is compatible with the most popular frameworks for interactive parts of your app
- Working with Astro feels like working with vanilla HTML, CSS, and JS, which makes so much sense
- Works with markdown files out of the box (data collection and type safety) + MD/X support
- easy to implement API routes thanks to SSR capabilities
- In the end, Saša showed us a few examples and code demos.

Conclusion
Saša’s goal for this session was to pass on his experience to the PD crew and hopefully spark our enthusiasm for Astro or, at the very least, broaden our perspective and understanding of modern Javascript frameworks. He succeeded in this and showed that he is part of the PD crew for a reason, which is always ready for new knowledge, research, discussions, and constant improvement and learning.



