DE
- Industries
- Finance
Nearshore software development for finance—secure, scalable, and compliant solutions for banking, payments, and APIs.
- Retail
Retail software development services—e-commerce, POS, logistics, and AI-driven personalization from nearshore engineering teams.
- Manufacturing
Nearshore manufacturing software development—ERP systems, IoT platforms, and automation tools to optimize industrial operations.
- Finance
- What we do
- Services
- Technologies
- Collaboration models
Explore collaboration models customized to your specific needs: Complete nearshoring teams, Local heroes from partners with the nearshoring team, or Mixed tech teams with partners.
- Way of work
Through close collaboration with your business, we create customized solutions aligned with your specific requirements, resulting in sustainable outcomes.
- About Us
- Who we are
We are a full-service nearshoring provider for digital software products, uniquely positioned as a high-quality partner with native-speaking local experts, perfectly aligned with your business needs.
- Meet our team
ProductDock’s experienced team proficient in modern technologies and tools, boasts 15 years of successful projects, collaborating with prominent companies.
- Our locations
We are ProductDock, a full-service nearshoring provider for digital software products, headquartered in Berlin, with engineering hubs in Lisbon, Novi Sad, Banja Luka, and Doboj.
- Why nearshoring
Elevate your business efficiently with our premium full-service software development services that blend nearshore and local expertise to support you throughout your digital product journey.
- Who we are
- Our work
- Career
- Life at ProductDock
We’re all about fostering teamwork, creativity, and empowerment within our team of over 120 incredibly talented experts in modern technologies.
- Open positions
Do you enjoy working on exciting projects and feel rewarded when those efforts are successful? If so, we’d like you to join our team.
- Candidate info guide
How we choose our crew members? We think of you as a member of our crew. We are happy to share our process with you!
- Life at ProductDock
- Newsroom
- News
Stay engaged with our most recent updates and releases, ensuring you are always up-to-date with the latest developments in the dynamic world of ProductDock.
- Events
Expand your expertise through networking with like-minded individuals and engaging in knowledge-sharing sessions at our upcoming events.
- News
- Blog
- Get in touch

06. Feb 2023 •7 minutes read
How do I convince my product owner to change from React to SolidJS?
Miguel Vieira
Software Developer
With a bribe! No… I’m not sure that would work. I think I’ll just present a list of hard-to-refuse arguments for why SolidJS is better than React. Yeah, that makes more sense.
Why not React?
So, first things first, I’m not here to bring shame to React. It is a tool designed to facilitate development on the web by aggregating JavaScript, HTML, and CSS in a unique and pragmatic way for a developer. And while there might or might not be better frameworks/libraries, it serves its purpose. The problem is that it has a lot of issues that it should not have. Let me explain.
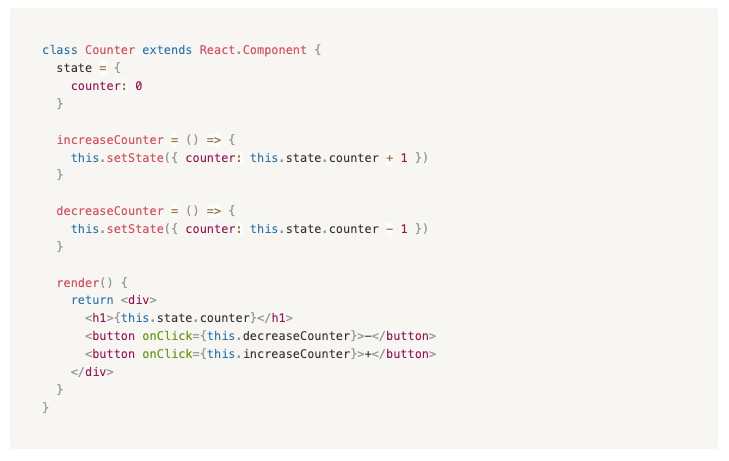
Class based components
The name React comes from the concept of reactivity which was one of React’s main focuses back in the first days of its development. They achieved this by creating a so-called state for the component. Its purpose was to store data regarding the component itself at a given point in time. Whenever this state changes, a re-render of the component is triggered [Component State – React]. This in itself works, but React can do better, I’m sure.

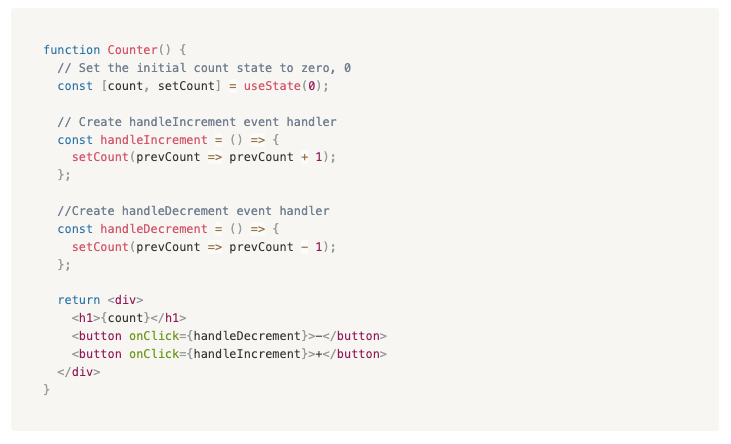
Functional Components
Introducing hooks! React’s greatest invention (or not). Hooks on React enable developers to create functional components instead of class-based ones. The re-rendering method is now triggered by the state hooks that React offers. This was made so that the code could be more readable and more efficient [Why hooks are the best thing to happen to React – Stack Overflow Blog].

The Virtual DOM
Now, if you’ve paid attention, you could have noticed one thing in common the two methods I’ve shown you share and which React uses to take care of reactiveness – they both re-render the entire component! And not only that but also the component’s children. You don’t have to be a rocket scientist to know this can be very inefficient. React takes care of the re-rendering of the components by using the Virtual DOM. In a nutshell, it’s a concept where a UI representation is kept in memory and synced with the “real” DOM [Virtual DOM and Internals – React]. This is a core concept and maybe one of the pitfalls of React.
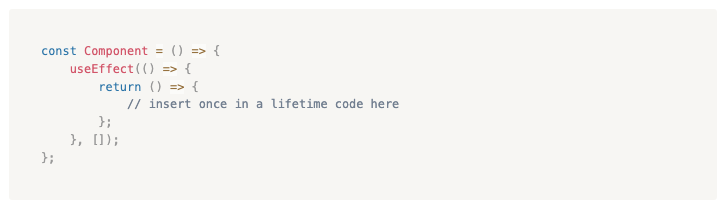
The Use Effect
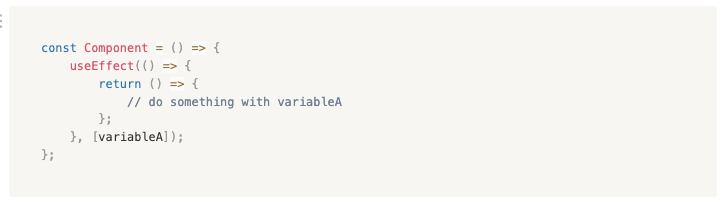
So, imagine you want to execute some code once in your component. How would you go about it? Well, just useEffect it!

Despite the fact that you have to explicitly insert the [] (dependency array) part for it to work, I can see it working out just fine. But, what if we want to execute code whenever some state variable changes? Well, just insert the variable’s name in the same array, right?

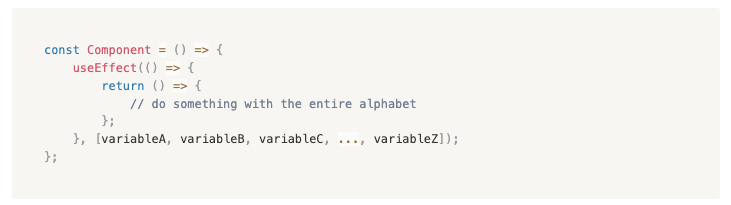
Ok, it seems good so far, but what if I want to do something not only with variableA but with variableB, variableC, variableD… you see where I’m going with this, right?

Keeping track of what’s happening inside the component can be very frustrating.
You have to follow the rules
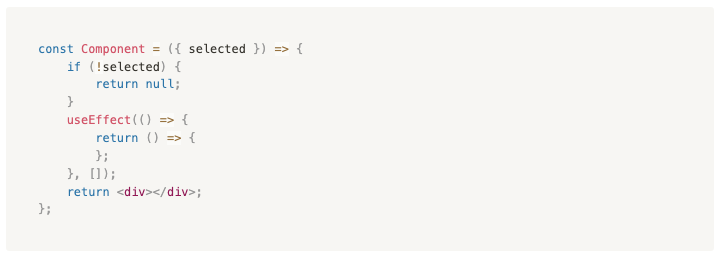
In React, you have to follow the Rules of Hooks (Rules of Hooks – React), which can limit the developers in what they can do. For example, imagine we want to create a component that returns a fallback (in this case null):

Unfortunately, this is an invalid React code as it goes against the Only Call Hooks at the Top Level rule. Why, React, why?
I could go on and on about React issues, but I feel that any of them would just be a combination of the ones I just described. The main issue is that it diverged over time from its initial/core purpose. Thus today, React offers multiple solutions built on top of a common foundation, which is not optimized for either of them. Luckily, React is not the only framework out there.
Why SolidJS?
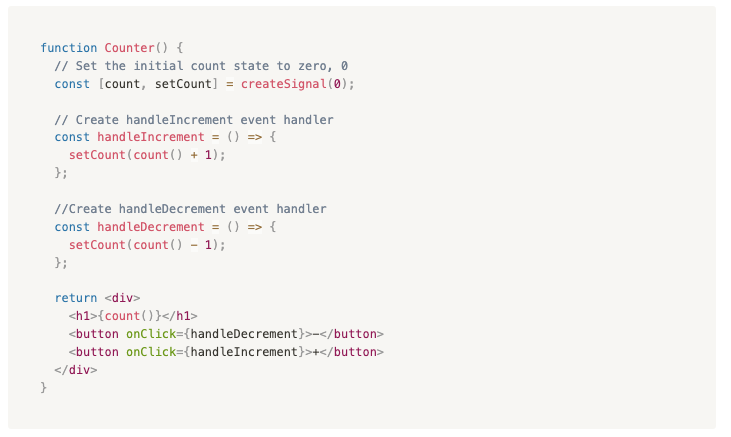
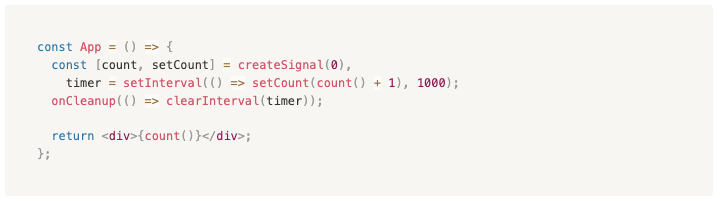
I could have suggested any other framework like Angular, Vue, Svelte, etc., but I chose to talk about SolidJS for one main reason – it’s what React was supposed to be, but even better! One big plus for SolidJS and the reason why I’m recommending a switch from React is that a developer accustomed to React can easily make the transition due to its similarities. For example, the code below is an implementation of the Counter component shown above, but in SolidJS.

What we can see is the difference in the absence of hooks, but the presence of signals. We’ll dive into more details in the sections below, but we can agree that any React developer can easily notice the SolidJS’s very similar syntax.
So, if you are asking yourself in what way SolidJS fixes some of React’s problems, let me show you.
The Virtual DOM Primitives
There is no Virtual DOM! The whole JavaScript code is compiled, and the reactiveness of everything is handled by primitives which are responsible for the updates (SolidJS · Reactive Javascript Library), making everything truly reactive! This enables a simpler and more dynamic approach to building components. One of the primitives is the Signal (as shown in the code above).
By not having a Virtual DOM, the need to re-render the whole component or its children every time a change is made doesn’t exist, which makes everything much more efficient and fast, enabling us to do things like:

<!– wp:pd/post-spacer-l {“name”:”pd/post-spacer-l”,”mode”:”preview”} /–>If this was made in React, it would be absolute chaos because it would create an interval every time there was a re-render.
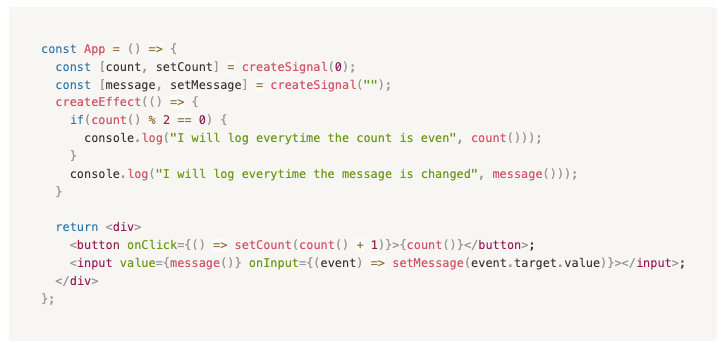
The Use Effect Create Effect
This is yet another bonus. Like in React, we might want to do some kind of logic every time a change in a variable is made. With hooks, this would be done with the useEffect function, and then you would have to explicitly say which variables you want to keep track of. In SolidJS, we use the createEffect, and we don’t need to specify which variable to keep track of because it will automatically track every Signal inside the createEffect function.

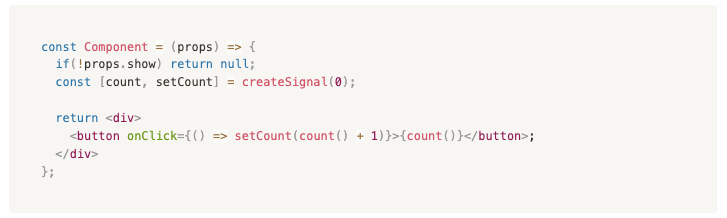
You have to follow the rules No you don’t
Let’s imagine that, for whatever reason, you have a prop variable that defines if the component is shown or not. And that for efficiency purposes, you know that if it is not to be shown, then you don’t need to execute any other calculation that is on the component. Well, just return null then.

I’ll admit that this may not be the best use case for this example but what I’m trying to show is that this is not possible in React as it goes against the rules of hooks. In SolidJS, there is no need for ordering in code. You can put what you want in whatever order, and it will work.
Best things come in small packages
SolidJS is extremely lightweight, having only a 7.3kB bundle size when minified and zipped.
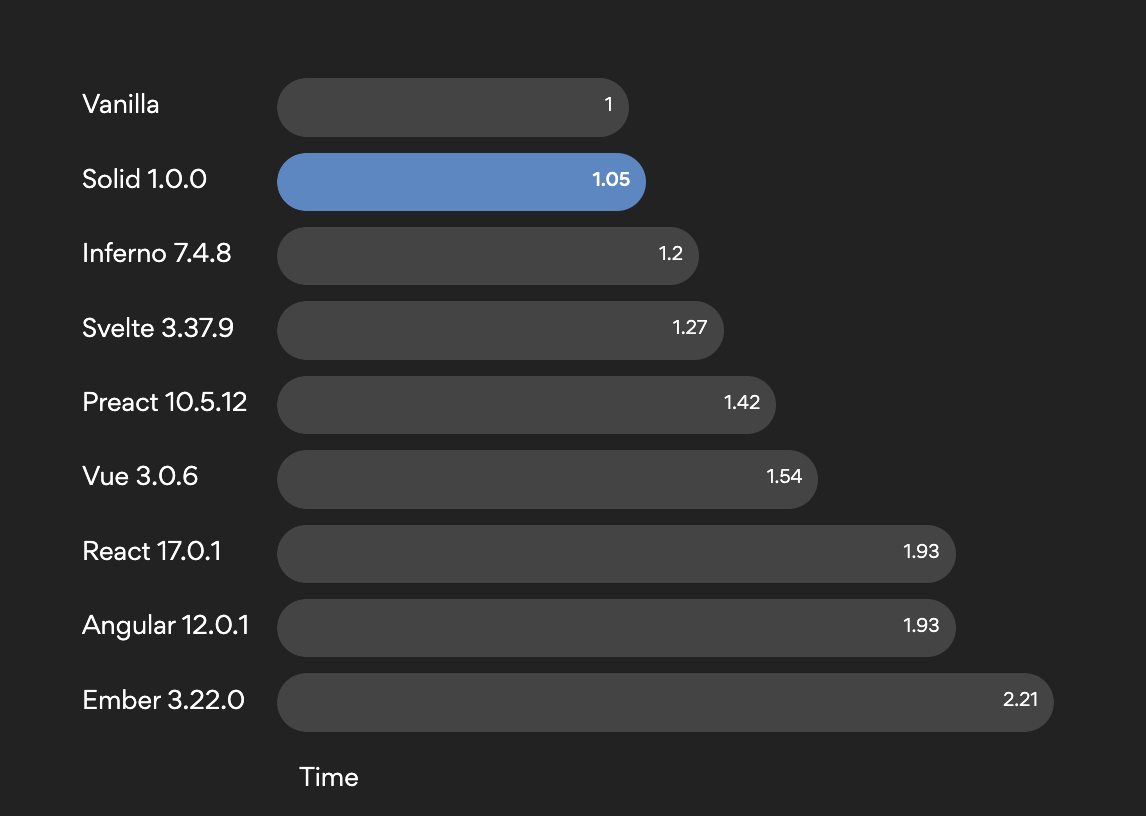
Need for speed
It is currently (at the time of writing) the fastest library out there. This was achieved because of the different paradigm than the one React uses for the Virtual DOM. SolidJS compiles everything, and the reactivity is handled at the compiled level, making this a much faster approach to reactive management.

If you want a more detailed benchmark, you can check it out here:https://krausest.github.io/js-framework-benchmark/current.html.
The not so good
As any other library, SolidJS does have its disadvantages. Some of them are not very significant, others a big deal. It is always good to know the pros and cons of every technology a developer will use, but I’ll leave here the cons of SolidJS that I find most revealing.
Do not “unprop” the props
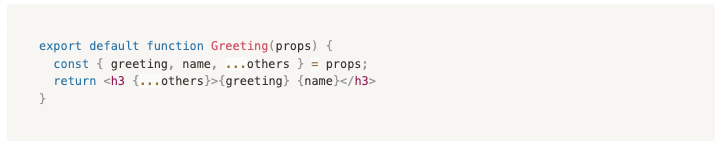
Most React developers tend to, and with good reason, deconstruct the props.

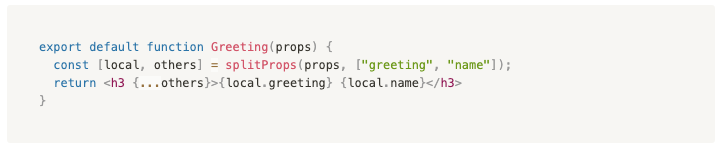
Depending on the developer’s preference, this should be valid code and a good choice to make, as it can make the code easier to read. Unfortunately, as we have seen, SolidJS uses signals to track the reactiveness of variables, making them a function to call. If we deconstruct the props, we will lose the reactivity of the variables. Nonetheless, the SolidJS team created a solution for this.

This is not a big deal but it can be a little bit cumbersome as the way of deconstructing is much simpler and pragmatic.
Small ecosystem
Since SolidJS is still very new, it does not have a very large ecosystem of libraries of solutions for developers to “grab & go,” having the need to reinvent the wheel sometimes. One thing that makes React so preferred over every other framework is the amount of already good and complex libraries out there made by large teams of developers. This facilitates the work of many developers as well as diminishes the speed of getting the products to the market.
In a nutshell
React has come a long way and it still keeps growing by the amount of new solutions being made for it but this library comes with its limitations that surge from the way React was built. This isn’t easy to solve without changing the whole backbone of it. SolidJS was made in an attempt to solve many of React’s problems, and it succeeded brilliantly. It makes the developer’s life easier and the quality and speed of the products way better. It does not have as many packages as React, but this can be a no problem for developers who like to implement everything from scratch. React and SolidJS share many similarities, making the transition from one to another quite easy. So dear product owner, I hope that by now, you will at least try it out, even if you are not fully convinced. You’ll be surprised, I promise.
Tags:

Miguel Vieira
Software DeveloperMiguel’s role as a computer engineer proved perfect for him to express his creative spirit, experiment, and learn quickly, enabling him to challenge the boundaries of React and fall in love with SolidJS. Currently, Miguel has turned his full attention to blockchain technology.